MuleSoft Chat: Web and Mule!

MuleSoft is loaded with features. Mule runtime engine (Mule) is a lightweight integration engine that runs Mule applications and supports domains and policies. MuleSoft is well known for getting APIs and integrations done in short time.
I would like to demonstrate how I got a real time chat application working with MuleSoft.
Some components used:
- HTTP
- Web Socket
- Object Store
- DataWeave
The end to end app allows users to join a room over android app or web. 😀🙌
WebSocket : two-way interactive communication
WebSocket is a computer communications protocol, providing full-duplex communication channels over a single TCP connection, i.e both server and client can send messages across the network.
The WebSocket API is an advanced technology that makes it possible to open a two-way interactive communication session between the user's browser and a server. With this API, you can send messages to a server and receive event-driven responses without having to poll the server for a reply.
The solution is divided into two parts:
- The System API stores data of users and handles room details
- The Experience layer in the form of a WebSocket Server
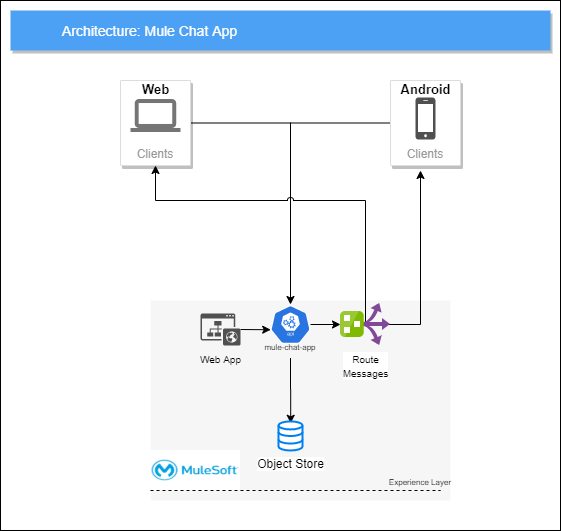
High-Level Architecture

Object Stores
Object Store Connector is a Mule component that allows for simple key-value storage. Although it can serve a wide variety of use cases, it is mainly designed for:
- Storing synchronization information, such as watermarks.
- Storing temporal information such as access tokens.
- Storing user information.
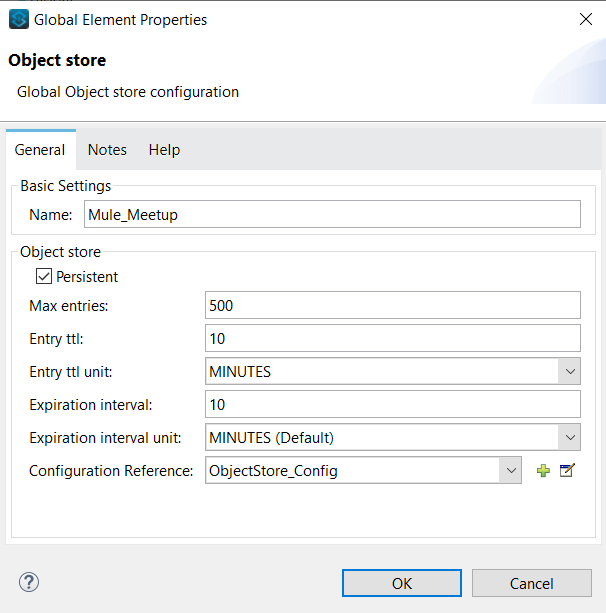
Here, we will use Object Store to save the users joining Chat rooms.
The Object Store config looks like the below:

Experience Layer: Mule Chat App
This application also written in Mule and HTML, CSS, and JS allows multiple users to join multiple rooms and start interacting with each other.
WebSocket:
The WebSocket specification defines an API establishing "socket" connections between a web browser and a server. In plain words: There is a persistent connection between the client and the server and both parties can start sending data at any time.
Unlike the method where the client polls for data every time, Websocket allows the server to push data to the client as and when available.
WebSocket Implementation:
- WebSocket(WSS) HTTPS Listener: We create a HTTPS Listener with port 8082. This will be used by the WebSockets to communicate over the channel.
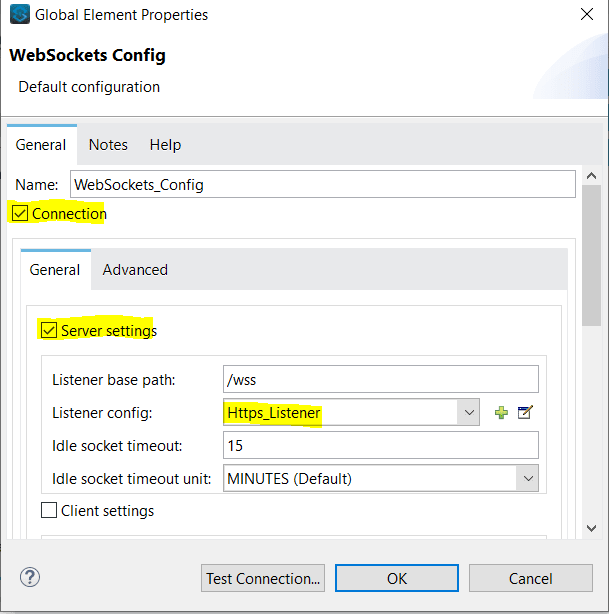
WebSocket(WSS) Mule Server: We use Mule, only as the Web Socket Server. The connection is WSS which is a secured Web Socket communication comparable to HTTPS.
The configuration is below:

It's worth noting that I checked only the Server setting to make sure that it acts as a WebSocket server.
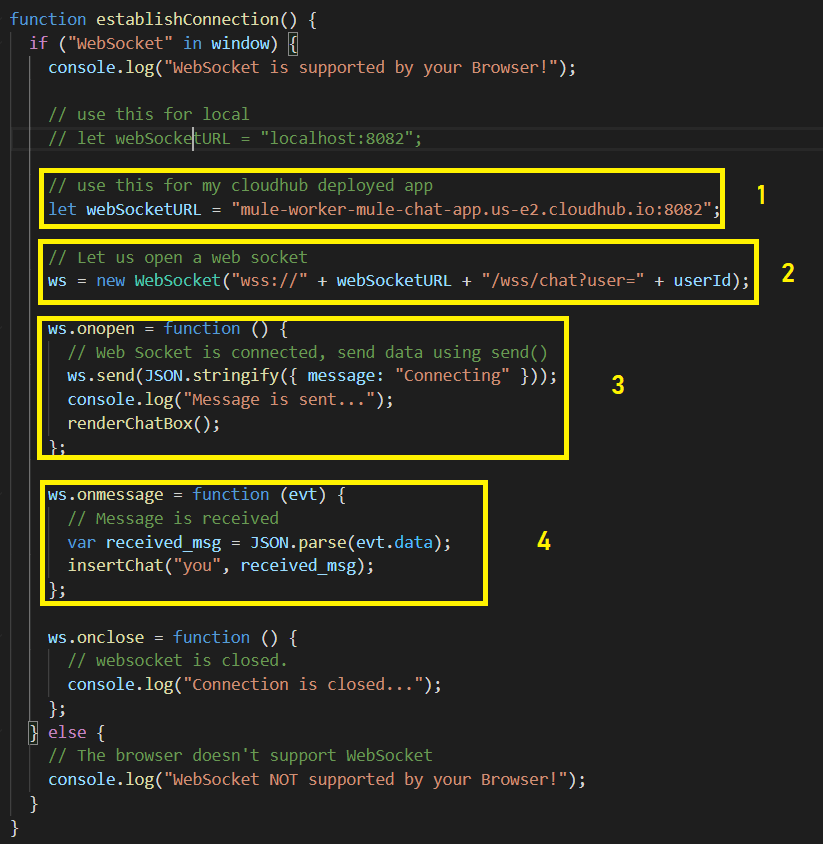
- WebSocket(WS) HTML/JS Client: The WebSocket client, in this case, is the web browser where users come and login to join multiple rooms and chat with people.

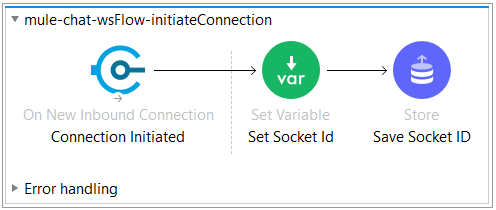
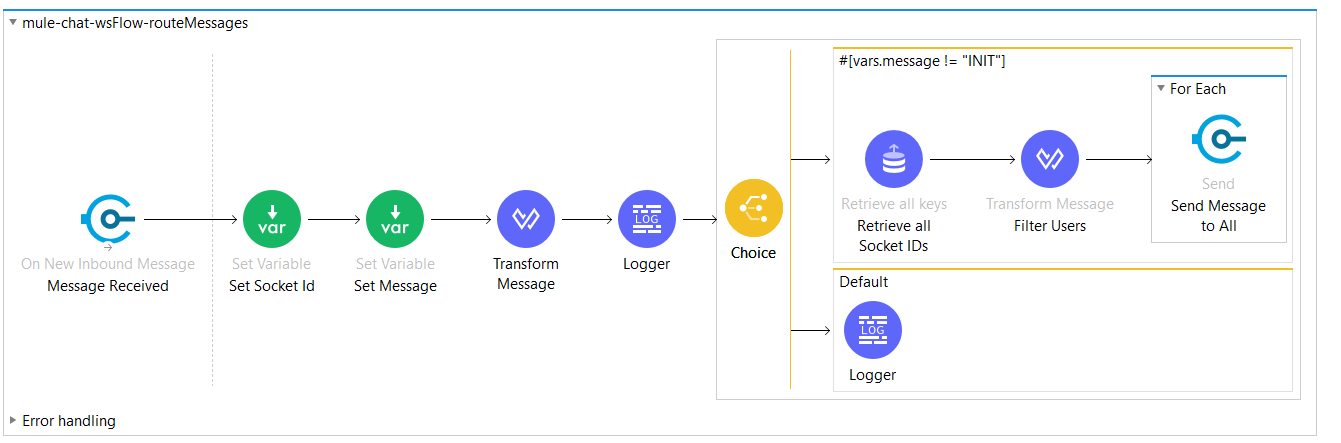
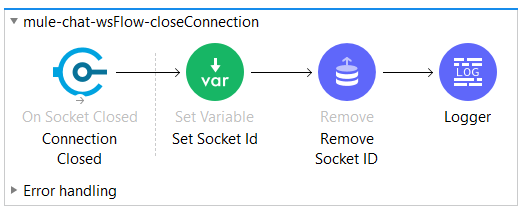
WebSocket Mule Flow:
- Initiate Connection: Whenever a user joins a room using Web Client, this flow is triggered and it saves the socket ID of the user in the Object Store.

- Route Messages: Mule is well known for routing messages using its connector, here I route the appropriate messages to users in a room using a Choice Block.

- Close Connection: When the user closes the browser, this flow is called and it removes the user from the Object Store.

This pretty much covers the WebSocket implementation.
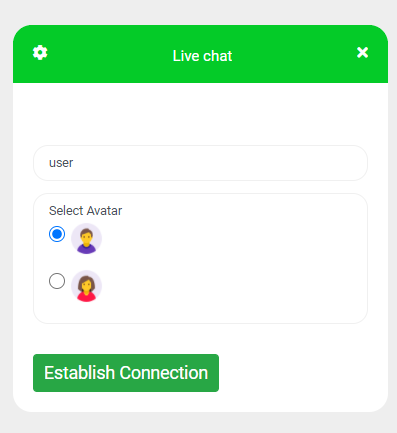
The Web UI
MuleSoft is well known for hosting APIs and integration but it can also be used to host your UI application and serve it as the frontend.
For the Chat UI, I am using the Parse Template.
This is what the UI looks like:

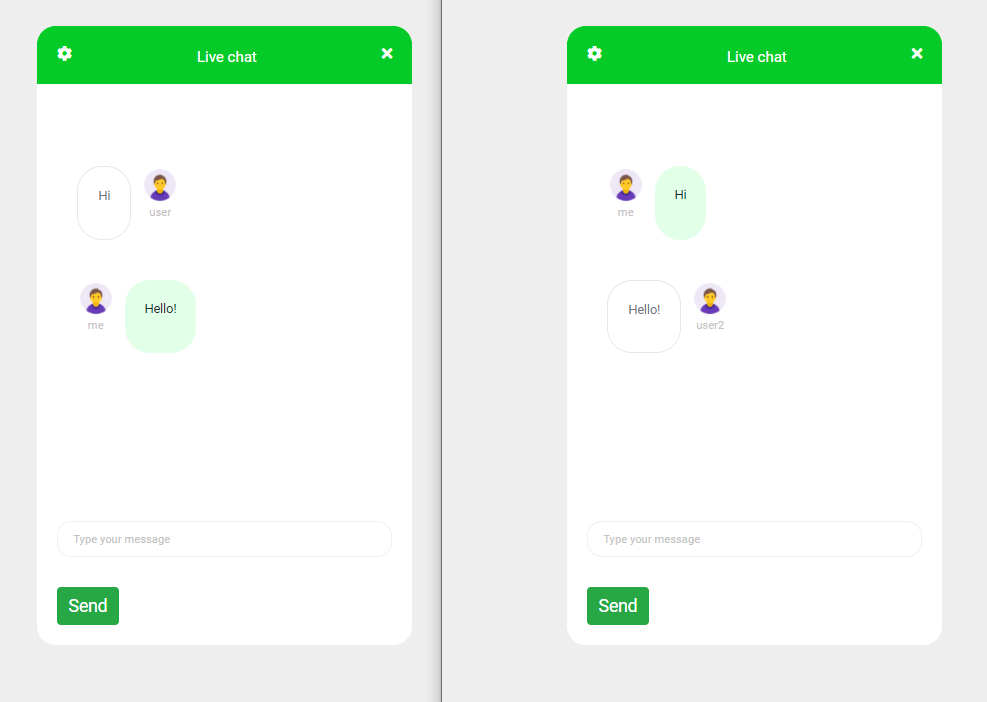
This is how people can talk and exchange messages:

Hope you all like it! Cheers.